Create A Product Model With Entity Framework Code First

We will be using Entity Framework Code First for this tutorial. To get started with Code First we will have to run a few console commands. You may see an error if you already have migrations enabled. This can be ignored.
In the Package Manager Console type the following commands:
Install-Package EntityFramework
Enable-Migrations
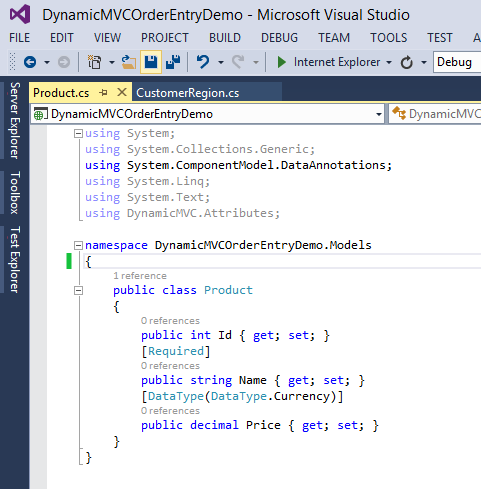
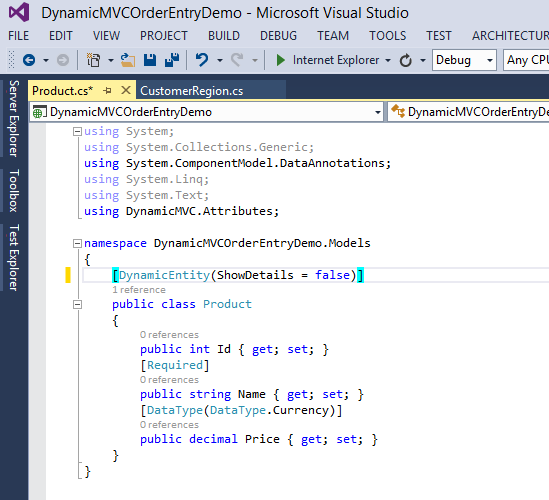
The first thing we will need to do for our application is create a product model. We will create a simple model with three properties: Id, Name, and Price. The Name property will be decorated with the Required attribute. The Price property will be of the Currency data type.
Now that the product model has been defined we will need to define it in our data context. If you have not defined a custom data context, you can add the product DbSet to the IdentityModel class included in the project by default.
If you started with the download at the top of this page you have pre-existing migrations to start the database. Type "Update-Database" to get the database created. In the Package Manager Console type "Add-Migration Product". This will scaffold a migration that will show you the data changes included in the migration. After reviewing the changes type "Update-Database" in the Package Manager Console. If the scaffold does not pass the review, you could also type "Add-Migration Product -force" to re-scaffold your changes.
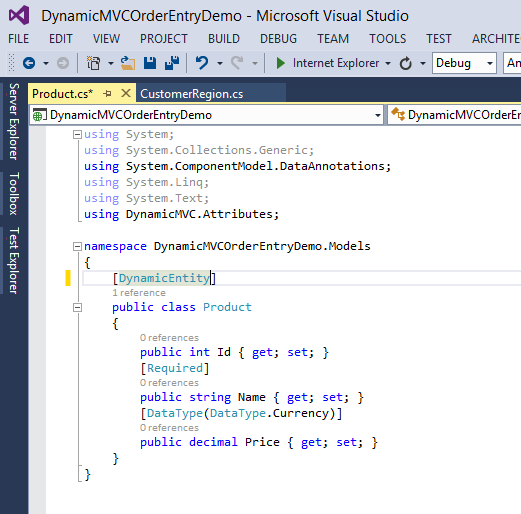
Add Dynamic Entity Attribute

We will need to add the DynamicEntity attribute to the Product class. This will let Dynamic MVC know this is a Dynamic Entity. Once the DynamicEntity attribute is added we can debug the application to review the dynamic pages that get generated. Any Dynamic Entity without a Dynamic Menu Item will be listed under the "Dynamic" menu. Click the Product menu item.
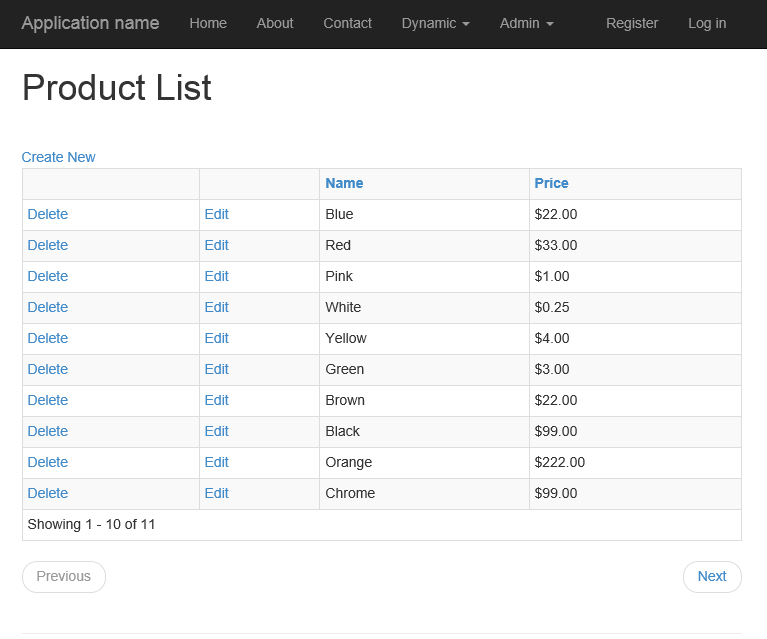
Understanding The Dynamic List Page

The dynamic list page displays a table of the Products. It performs database level paging with sorting and filtering capabilities. We will demonstrate the filtering capabilities in the next tutorial. The paging buttons and table header hyperlinks use unobtrusive AJAX to refresh the page. This means they will they refresh only the part of the page that needs to be refreshed.
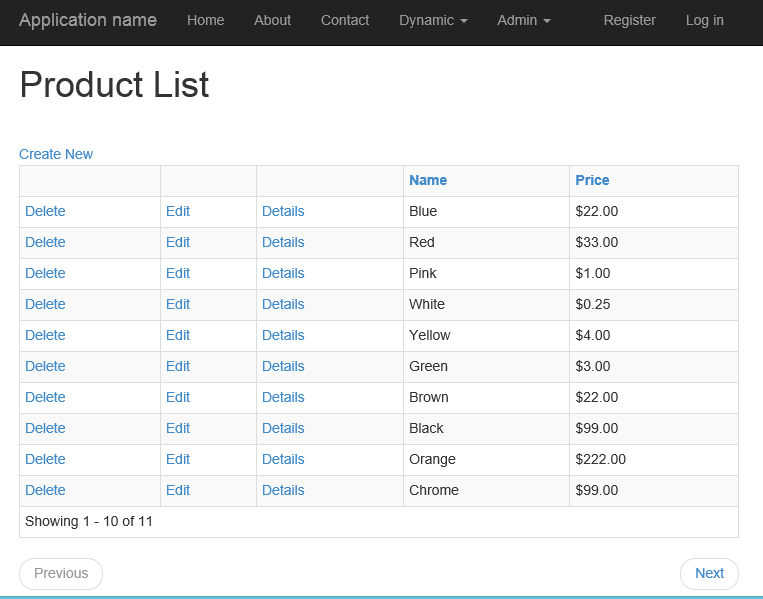
The dynamic list page contains hyperlinks to the Create, Edit, Delete, and Details pages by default.
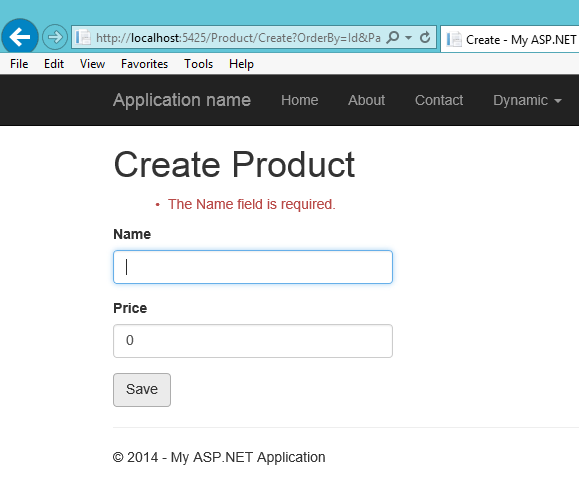
Understanding The Dynamic Create Page

Clicking the "Create" hyperlink opens up the dynamic create page. The dynamic create page displays a textbox for every simple property defined in the model object. The dynamic create page validates simple data annotations using unobtrusive javascript. Complex validation can be performed by implementing IValidateObject in the Product model. This is a good example of how Dynamic MVC reuses useful behavior already built into MVC.
The dynamic create page shows complex properties as drop down lists. For this to function properly, the complex property needs to also be a dynamic entity. We will discuss this more in our next tutorial.
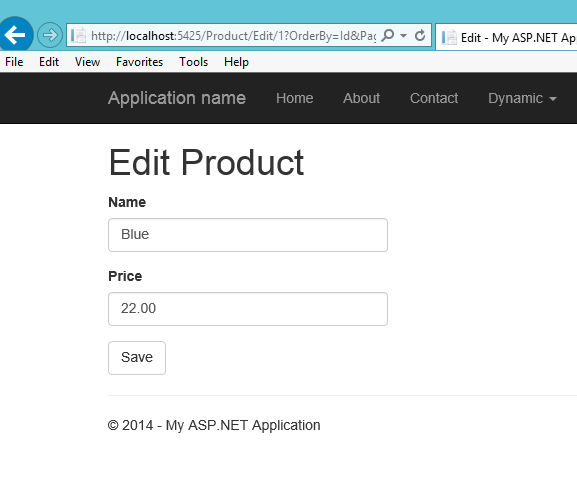
Understanding The Dynamic Edit Page

The dynamic edit page works very similar to the create page. In addition to showing simple properties it also shows navigation properties as hyperlinks.
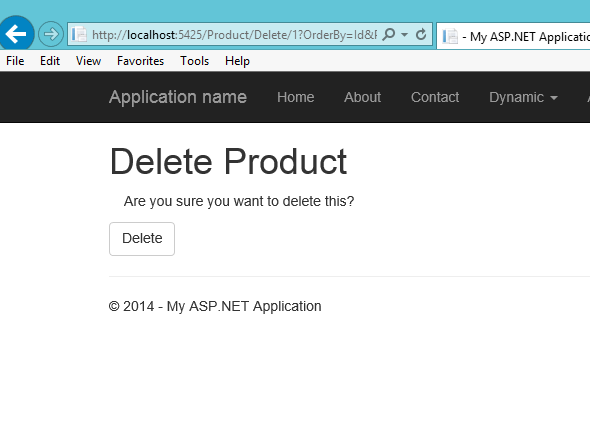
Understanding The Dynamic Delete Page

The dynamic delete page is a generic page that allows the user to delete an entity record.
Hiding The Details Hyperlink

We can hide the "Details" hyperlink by setting the ShowDetails property on the DynamicEntity attribute to false. We could alternatively hide the create, edit, or delete hyperlinks.